每日聖經金句要出現在個人網站上且每日由系統顯示不同金句,達到進入網站就先獲得聖經金句的提醒,這已不是難事!也是聖徒或教會、福音機構等網站必須的配備元素,或在網站上方、側方或在一角呈現,都是不錯的效果!
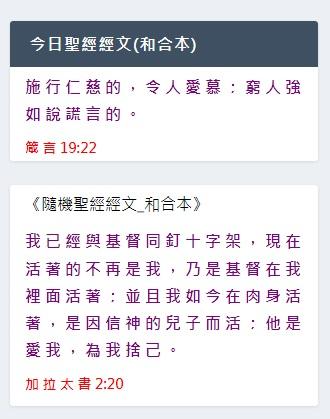
就只要安裝個聖經金句外掛(Bible Verse of the Day)就算完成,或者加入javascript代碼於指定位置同樣可行!完成效果截圖如下:
- 此以WordPress網站為例,先安裝Bible Verse of the Day外掛。
- 接著再於網站後台的外觀/小工具,新增此外掛程式於想要擺放的小工具位置(如下右圖),即可出現此每日聖經金句效果(如下左圖)。或其他置放javascript代碼的方法(如左下下圖)
- 這個每日聖經金句的出處為每日聖經金句 – DailyVerses.net,聖經版本除繁體中文和合本、簡體中文和合本,以及其他多種語言的聖經金句,還有隨機聖經經文,是WP網站不錯的選擇!

其他置放javascript代碼的方法
將以下HTML放在您要顯示當天聖經金句的地方:
<div id="dailyVersesWrapper"></div>
<script async defer src="https://dailyverses.net/get/verse.js?language=cuv"></script>
如何讓經文顯示完整出處
由上面經文截圖為例,顯示經文出處為”箴言19:22“,這個代表”箴言19章22節“,歸為基徒的我們無人不知”19:22“只是個簡寫表示,但或有慕道友或未信主人士,就不曉得代表涵義,非得從旁協助解釋後,才能理解為”19章22節“。
基於此因素,多年前就有牧者提倡經文出處一律以完整章節表示,除以正視聽讓初學者一目了然,也可為己做見證,並再三呼籲不要再使用簡寫了!但是放眼望去,這多年的書寫習慣,仍不被多數信徒遵奉,僅少數人有修正為完整章節來書寫出處的習慣,筆者小編也汗顏無在意簡寫或完整經文章節表達!
為今之計既然有牧者提出必須將經文以完整章節出處來表示,那做為網頁設計的呈現者,就必須想辦法來達到此需求。
但是,怎辦?找遍了所有外掛資源、各種語言,都只採用簡寫方式呈現出處,沒有人有如此完整章節的設計,再請教一些主內人士同樣沒有聽過有如此設計。無奈只好自己來解決–>寫程式解決!但我的JS功力尚屬起步階段,還無能力改寫此javascript。終於想到我受訓的同學(謝於佑同學),他的功力較雄厚,一番討論、研究與測試、修正BUG後,終於有成果出來,先截圖如下:
(按:此完整經文出處有顯示”章與節”,遇到詩篇時還可以判斷顯示為”篇與節“)

使經文顯示完整出處的JS代碼
※說明:此為線上展示的代碼崁入網頁的效果(點選Javascript可檢視JS代碼、點選HTML可以檢視HTML代碼、點選Result可以看到結果),目的用於即刻線上展示使用,但實務上用於網站的話,得將上述Javascript代碼置於<script>至</script>之間,並將此所有代碼複製貼於網站的<head>與</head>之間,或者貼於<body>與</body>之間也行!再將此HTML代碼:<div id=”dailyVersesWrapper”></div>貼於網站想要呈現的位置就大功告成!之後再使用CSS調教字體與顏色、大小即完善搞定!
#原理:以改寫的JS代碼替代原來的JS,並程式判斷是否是詩篇,來使呈現”篇+節”或”章+節”,達到完整經文出處需求!
以上提供主內人士免費提用,若仍有發現BUG或不週延之處,也歡迎告知協助改進、教學相長。我們曉得萬事都互相效力,叫愛神的人得益處,就是按祂旨意被召的人(羅馬書八章28節)。謝謝!也願主紀念謝於佑同學他的細心設計!