婚姻專家Gary Chapman認為將愛的表達分成五種,不同的人對於被愛的方式,有不同的偏好,我們常不自覺的用自己喜歡的方式去愛另一半,但卻不是對方想要的方式,所以伴侶常常感覺不到愛,學會愛之語,讓你的付出事半功倍!
愛能滋養婚姻關係,愛意的交流亦可把兩個人的心連結起來,愛意的表達和接收是透過五種基本語言(肯定的言詞、精心的時刻、接受禮物、服務的行動、身體的接觸),你和伴侶又屬於哪一種呢?
怎麼得知自己的愛之語
愛之語為一個人習慣被愛的方式,每個人因成長環境、生命階段有不同的主要愛之語。只要花幾分鐘填答底下測驗,就可以更加了解自己最喜歡被愛的方式,不妨給自己來實際測驗看看吧!
蓋瑞‧巧門(Gary Chapman)的著作中寫道,除了透過愛之語測驗,也能在生活中觀察以了解自身的愛之語,包括自己習慣表達愛的方式、最常抱怨的事物,以及對另一半最常提出的要求。
如果自己習慣用某種方式表達愛,例如喜歡送禮物、或經常透過言語肯定他人,通常較希望別人用同樣的方式對待、回應自己,因此透過觀察,了解習慣表達愛的方式,較容易發現自己的主要愛之語。
測驗說明:
- 以下測驗每一道題目都有兩句話。請仔細讀這兩句話,從其中圈選出最能反映你想法的句子。
- 有些題目可能兩個句子你都想選,不過還是請你只選一個,以便測出更精確的結果。
- 一提到愛和愛的語言,我們就會聯想到戀愛。然而,在不同的場合和關係上,我們一樣會表達愛和喜好。當你在做這項測驗,心裡要想著與你最親近的人:男女朋友、摯友、父母、家人、同事等等。
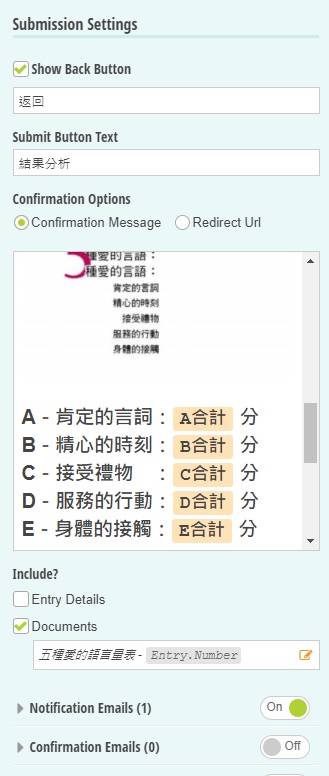
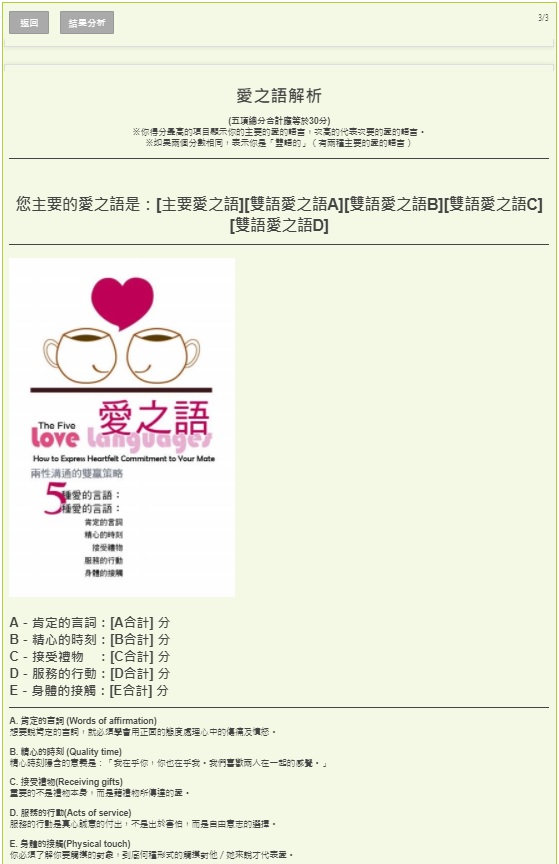
- 這個測試可幫助你找出自己的「愛之語」。(共有30題分三頁顯示,填寫完按結果分析按鈕,會得出您的主要愛之語,文末PDF檔為紀錄您全部所填答的每題測驗選項,可以下載留存)
五種基本語言說明:
A. 肯定的言詞 (Words of affirmation)
肯定的言語包括稱讚、鼓勵或向他人表達感謝。心理學家威廉.詹姆斯(William James)曾說,「人深處的渴望,是被人賞識、肯定。」時常他人的一句關懷、發自內心的稱讚,能滿足心理的需求。你偏好接收別人向你說出肯定的話語(如欣賞﹑鼓勵﹑讚美﹑感激﹑認同)同樣地,你亦會以肯定的言語向你重視的人表達愛和關心。
B. 精心的時刻 (Quality time)
營造精心時刻是兩人彼此陪伴,把專注力放在對方身上,一起從事喜歡的活動,如:約會、聊天、看電影等。的確,許多人是透過相處,感受到被對方愛著,而研究調查也顯示,「精心時刻」為多數情侶、新婚夫妻的主要愛之語。這是指夫妻撇開牽掛的人與事,將專注力完全放在對方身上,儘量享受相伴的樂趣。
C. 接受禮物(Receiving gifts)
贈送禮物也是表達愛常見的方式之一,不過,禮物不一定要挑選昂貴的物品,關鍵在於看到對方的需要,呈現心意,例如:丈夫知道妻子喜歡吃蛋糕,在下班途中看見蛋糕店便買一個回家送給妻子,也是真心的禮物。你喜歡送贈貼心禮物來表示對配偶的細心和關懷。貼心禮物不一定是昂貴的物品,最重要是表達送禮者的心意,而收禮者則可享受被愛的感覺。
D. 服務的行動(Acts of service)
服務的行動是真誠地為對方服務、做事情,如煮一頓料理、替另一半按摩、做家務事、接送小孩等。很多華人家庭中,「愛在心裡口難開」為常見的現象,家人間常以行動表達關心。夫妻為對方做事,以表達照顧和保護的情懷。夫妻間最常見的服務行動為:主動為家居添置、修理損耗的物品;家居打理得整整齊齊、為家人預備豐富晚餐等。
E. 身體的接觸(Physical touch)
一般人會將「身體的接觸」直接聯想到性行為,但其實牽手、擁抱、摟肩都是一種身體的接觸,而這些小舉動都可能讓夫妻感受到關愛進而增進夫妻情感,甚至有國外研究指出:「每天被喜歡的人擁抱,能降低感冒的機率。」良好的身體接觸可以表示想親近、關心、安慰、照顧。這些接觸包括依偎、牽手、擁抱、親吻及性行為。
※本測驗授權來源:版權所有©2005中國主日學協會《單身愛之語》「找到你自己的愛之語」測驗 /蓋瑞.巧門,經中國主日學協會同意准予使用。系列書籍《愛之語》為《紐約時報》暢銷書排行榜冠軍書,全球暢銷1200萬本。
內文資料參考來源:
1.你的「愛之語」是什麼?
2.愛之語測驗
3.愛之語線上測驗
4.「找到自己的愛之語」測驗
5.Cognito Form官網
6.Cognito數學計算判斷公式
7.7 Best Calculator WordPress Plugins