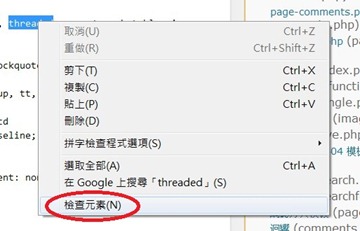
最近為了修改佈景之字體顏色與英文字母大小寫,費盡心思花了好多時間,一直測試與找尋,就是找不到相關函數代碼與對應數值,對照書上所寫,還是找不到它的函數功能名稱,上網搜尋答案,仍不得要領,原因是該佈景設計者所使用的函數名稱與一般書上所說的不同,害得我改(找)得半死,最後皇天不負苦心人,終於讓我想到,原來Google Chrome瀏覽器的功能之一,就是以滑鼠點選網頁所要修改的畫面部分,即會出現圖一畫面,點選檢查元素後,會另外出現圖二畫面,然後在右半部找尋相關style.css函數之參數名稱或代碼,即可回到WP後台控制外觀之佈景編輯,找到對應函數名稱,再修改相關內容及數字即可達到修改佈景的需求。感謝Google Chrome的設計,我嘗試改用IE,則沒有此功能,Firefox還沒測試,總之,終於改成功了,花了許多天的代價,希望此心得對您有幫助,並在此分享網友們。
後記:當修改完style.css後,立即以瀏覽器瀏覽,欲觀看剛剛修改後之成果畫面,好像會發現仍然無動於衷,別以為是修改失敗,放心,原來資料庫檔案伺服器,並未隨時每一秒鐘作更新,伺服器內記憶體暫存器存放的,還是您未修改前之資料,所以必須等個5-20分鐘後,該伺服器才會自動刷新更改,此為經驗值,至於更新時間長短,視該檔案伺服器原先設定時間,總之,得耐心等一會兒就是。
圖一:
圖二:
相關必讀:
1.font-style語法說明 http://msdn.microsoft.com/zh-tw/library/ee371225(Expression.30).aspx
2.部落格常用語法解說 http://tina123.ic.googlepages.com/102704