緣起:(使用Javascript抓取系統星期並自動開啟TAB預設值)
- 常常在想有否能自動依今日星期幾而自動顯示該TAB內容,若TAB標題為星期一、星期二至星期日,共七個TAB標題,且TAB內容為每日聖經經文,只要開啟網站,就自動開啟顯示該日的經文內容。若今日星期一,則自動顯示TAB為星期一的內容經文;隔日星期二時,則系統自動開啟TAB為星期二的內容,依此類推,如此,只要開啟網站就能馬上看到對應該日星期幾的TAB內容,形同自動化按今日星期幾來顯示相對應內容。
- 對於很熟悉javascript的人,要抓取系統日期時間或設計TAB功能等內容簡直小菜一疊,但對於沒有基礎的我,只能靠上網找資料來匹配。想想要達到TAB預設開啟值並配合日期或星期幾的這種作法,沒有配合javscript是辦不到的!於是上網辛苦搜尋數日(一找TAB;二找JS,且兩者參數要能順利配合),皇天不負苦心人,最後終於給找到我要的答案,特此紀錄過程與列出相關參考網頁代碼,供需要者運用!
※底下為摘自網路(CSS Script)蒐集的代碼,並提供線上檢視成果。代碼打包下載
說明:
- 上述網頁代碼目的為使用JS自動判斷系統今日星期幾,而設定TAB的開啟預設值,以達到開啟網頁時,就自動顯示該對應的TAB內容,感覺好像依今日星期幾,系統就自動開啟星期幾的內容。
- 有關JS的自動抓取今日星期幾的代碼為new Date().getDay(); // 會是 0 ~ 6 的值, 數值分別代表為:0 星期日;1 星期一;2 星期二;3 星期三;4 星期四;5 星期五;6 星期六。(摘自:Tsung’s Blog)
- TAB的預設開啟值設定為var tabs = new Tabs({ elem: “tabs”, open: 數字});,同樣數字0代表第一個TAB、1代表第二個TAB…6代表第七個TAB。(摘自https://www.cssscript.com/simple-fast-tabs/)
- 故將JS自動抓今日星期幾的代碼套入上述前項設定,變為:var tabs = new Tabs({elem: “tabs”,open: new Date().getDay()});,如此就變成今日星期幾就自動開啟對應的第幾個TAB了!(摘自:https://github.com/zoltantothcom/vanilla-js-tabs)
- 其他變形應用:若只要自動顯示週一、週二….至週六等六個TAB標題,要如何套用或修改JS呢?只要將JS代碼改成:var tabs = new Tabs({elem: “tabs”,open: new Date().getDay()-1});即可(註:即js代碼在末尾-1,此技巧要感謝職訓班同班之謝於佑同學JS指導)!當然改完JS後,HTML內容的第一個TAB”週日”及相關段落區塊群組也要一併移除哦!如此就會正常按星期幾顯示週一至週六了,當今日為週日時也只會停留在週一的內容。
上述網蒐找到的代碼,確實解決了我的問題,以目前流行的WordPress內定古騰堡(Gutenberg)內容編輯器而言,設個Html區塊,將相關代碼貼入就大功告成,但又出現另一個小問題:若將此操作流程步驟交付給沒有網頁程式基礎的業主或人士,光要在此HTML區塊內加入TAB的內容及調整外觀CSS等,對其而言的確很頭大。所幸個人依據代碼內容原理,將之改良成底下古騰堡(Gutenberg)相關方便易用區塊功能,並預先設定好相關位置與參數,就變成容易操作(加入TAB的內容)與維護了!
相關作法:

- 將需用的區塊列出設定並由上而下排列於頁面上,分別是自訂HTML及六個段落,共七個區塊。(PS:假設只製作週一至週六共六個TAB;若要連週日也要,那就要多設一個段落區塊)。
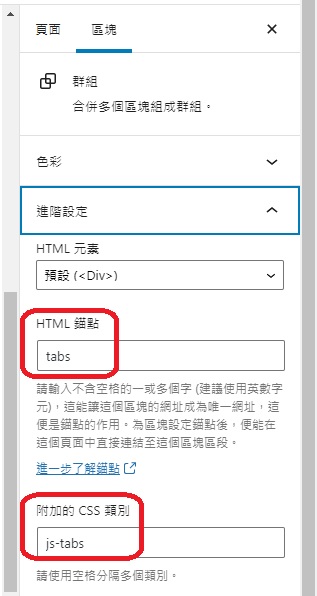
- 將上述每個段落都各自組成一個群組(共六個小群組(如左圖紅框)),之後再將此六個小群組再與自訂HTML區塊設為一整個大群組如左圖(藍框),並在大群組框架上右側的區塊設定(如下圖),將HTML錨點設為tabs、附加的CSS類別設定為js-tabs。

–>在大群組這個區塊內的右側設定位置,
將HTML錨點設為tabs、
附加的CSS類別設定為js-tabs。
- 在Html區塊貼入底下代碼(PS:週一、週二、、、週六為TAB標題,可視需要調整)
<ul class="js-tabs__header">
<li><a href="#" class="js-tabs__title">週一</a></li>
<li><a href="#" class="js-tabs__title">週二</a></li>
<li><a href="#" class="js-tabs__title">週三</a></li>
<li><a href="#" class="js-tabs__title">週四</a></li>
<li><a href="#" class="js-tabs__title">週五</a></li>
<li><a href="#" class="js-tabs__title">週六</a></li>
</ul>
- 在網站布景的設定<body>內貼入底下javascript代碼:
<script>
var Tabs=function(e){var n=document.getElementById(e.elem),a=e.open||0,r="js-tabs__title",c="js-tabs__title-active",l="js-tabs__content",o=n.querySelectorAll("."+r).length;function t(e){n.addEventListener("click",i);for(var t=u(null==e?a:e),l=0;l<o;l++)n.querySelectorAll("."+r)[l].setAttribute("data-index",l),l===t&&f(l)}function i(e){-1!==e.target.className.indexOf(r)&&(e.preventDefault(),f(e.target.getAttribute("data-index")))}function s(){[].forEach.call(n.querySelectorAll("."+l),function(e){e.style.display="none"}),[].forEach.call(n.querySelectorAll("."+r),function(e){var t,l;e.className=(t=e.className,l=new RegExp("( )"+c+"()","g"),t.replace(l,""))})}function u(e){return e<0||isNaN(e)||o<e?0:e}function f(e){s();var t=u(e);n.querySelectorAll("."+r)[t].className+=" "+c,n.querySelectorAll("."+l)[t].style.display=""}function d(){n.removeEventListener("click",i)}return t(),{open:f,update:function(e){d(),s(),t(e)},destroy:d}};var tabs = new Tabs({elem: "tabs",open: new Date().getDay()-1});
</script>
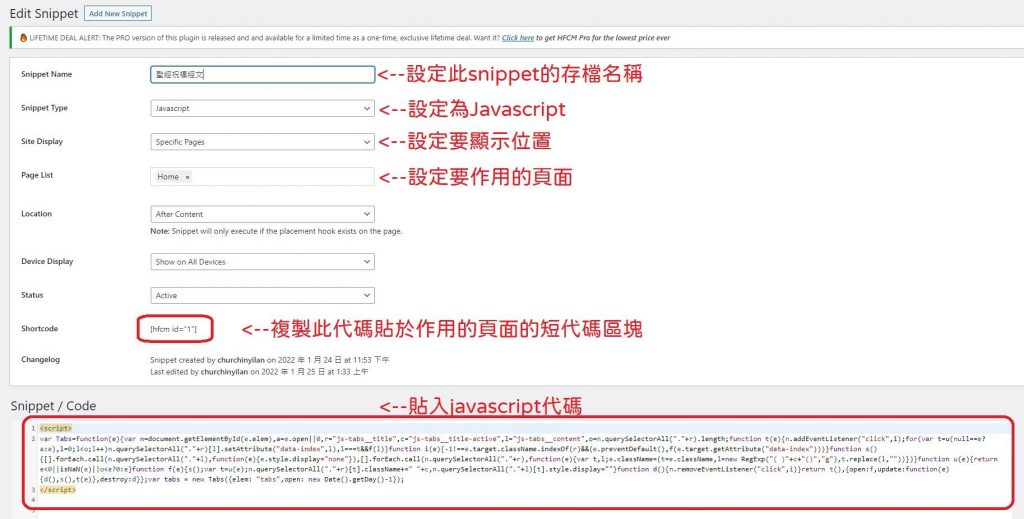
註:此JS代碼除貼放於上述<body>外,或可另外安裝Header Footer Code Manager外掛,再將此JS代碼貼於該外掛設定內(如下示意圖),於此產生的短代碼再複製貼於此TAB的頁面或文章(PS:短代碼貼於大群組之後再另新增一個短代碼區塊內,此短代碼區塊不須被包於大群組內,之外就可以)
- 在各個段落區塊的小群組右側進階設定的附加的CSS類別設定為js-tabs__content,之後才在各個段落區塊內貼入想要放的內容(如:底下聖經經文)。(PS:小群組的附加的CSS類別與大群組的附加的CSS類別內容不同,別搞混!另外,各個段落區塊的附加CSS類別是空白的,也別設定錯誤!這些進階設定位置都是在群組區塊內,也就是在大群組與六個小群組內設定)
願耶和華賜福給你,保護你。 願耶和華使祂的臉光照你,賜恩給你。 願耶和華向你仰臉,賜你平安。(民數記 6:24-26) 你們要過去得為業的那地乃是有山有谷、與水滋潤之地,是耶和華你神所眷顧的; 從歲首到年終,耶和華-你神的眼目時常看顧那地。(申命記 11:11-12) 因為耶和華-你的神必照祂所應許你的賜福與你。 你必借給許多國民,卻不致向他們借貸; 你必管轄許多國民,他們卻不能管轄你。(申命記 15:6) 你出也蒙福,入也蒙福。(申命記28:6) ............
- 在網站布景的自訂的CSS欄位貼入底下CSS代碼:(PS:部分margin或padding的間距會因不同布景主題而會有些許誤差,造成TAB的標題與內容框有落差,惟只要依需求稍微調整一下即可,底下CSS代碼的黃底黑字所標示位置很有可能因不同布景而會有差距,修改這個間距數字即可)
.js-tabs {
margin: 2em;
max-width: 100%;
}
.js-tabs__header {
display: block;
margin: 0;
padding: 0;
overflow: hidden;
}
.js-tabs__header li {
display: inline-block;
float: left;
}
.js-tabs__title {
background: #f5f5f5;
border: 1px solid #ccc;
cursor: pointer;
display: block;
margin-right: 0.5em;
padding: 0.5em 1em;
transition: all 0.25s;
}
.js-tabs__title:hover {
text-decoration: none;
}
.js-tabs__title-active {
background: #fff;
border-bottom-color: #fff;
border-top-left-radius: 0.75em;
}
.js-tabs__content {
border: 1px solid #ccc;
line-height: 1.5;
margin-top: -12px;
padding: 1em 2em 3em;
}
- 上述流程設定正確並存檔後,在網站前台就可以看到此TAB按今日星期幾顯示該TAB內容了!底下為顯示成果。(PS:業主或人士維護如更換TAB內容,只要將小群組的段落區塊內容更換即可,操作容易且方便)
願耶和華賜福給你,保護你。
願耶和華使祂的臉光照你,賜恩給你。
願耶和華向你仰臉,賜你平安。(民數記 6:24-26)
你們要過去得為業的那地乃是有山有谷、與水滋潤之地,是耶和華你神所眷顧的;
從歲首到年終,耶和華-你神的眼目時常看顧那地。(申命記 11:11-12)
你出也蒙福,入也蒙福。(申命記28:6)
你若聽從耶和華你 神的誡命,就是我今日所吩咐你的,
謹守遵行,不偏左右,也不隨從事奉別神,
耶和華就必使你作首不作尾,但居上不居下。(申命記28:13)
願你平安,願你家平安,願你一切所有的都平安!(撒母耳記上 25:6)
你要認識神,就得平安;福氣也必臨到你。(約伯記 22:21)
祢必將生命的道路指示我。在祢面前有滿足的喜樂;在祢右手中有永遠的福樂。(詩篇 16:11)
我雖然行過死蔭的幽谷,也不怕遭害,因為祢與我同在;
祢的仗,祢的竿,都安慰我。在我敵人面前,祢為我擺設筵席;
祢用油膏了我的頭,使我的福杯滿溢。(詩篇 23:4-5)
耶和華必賜力量給祂的百姓,耶和華必賜平安的福給祂的百姓。(詩篇 29:11)
祢以恩典為年歲的冠冕;祢的路徑都滴下脂油。(詩篇 65:11)
主啊,祢是有憐憫有恩典的神,不輕易發怒,並有豐盛的慈愛和誠實。(詩篇 86:15)
惟有祢永不改變;祢的年數沒有窮盡。(詩篇 102:27)
求祢指教我們怎樣數算自己的日子,好叫我們得著智慧的心。
求祢使我們早早飽得你的慈愛,好叫我們一生一世歡呼喜樂(詩篇90:12-14)
天離地何等的高,祂的慈愛向敬畏祂的人也是何等的大!
東離西有多遠,祂叫我們的過犯 離我們也有多遠!(詩篇103:11-12)
保護你的是耶和華;耶和華在你右邊蔭庇你。
白日,太陽必不傷你;夜間,月亮必不害你。
耶和華要保護你,免受一切的災害;祂要保護你的性命。
你出你入,耶和華要保護你,從今時直到永遠。(詩篇12:5-8)
耶和華的慈愛歸於敬畏祂的人,從亙古到永遠;祂的公義也歸於子子孫孫。(詩篇103:17)
↑依每日星期幾自動開啟TAB預設值
※後記:自此文蒐整設計完工以後,已決定購買Javascript書籍,開始自行K書自學了!看能否早日學成,不然連如此這般小貓功夫都要上網找資料找得半死!