方法一:(一般設定首字單一字放大的方法)
一般我們想要放大首字造成大字凸顯特效,網搜可查到透過 CSS,再配合標籤,即可隨心所欲的將段落首字放大或是縮小了,做法如下:
CSS設定如下:
#fp:first-letter {
font-size : 500%;/*表示首字要放大的比率大小*/
color : blue;
font-weight : bold;/*首字粗體*/
float : left;
padding-right: 3px;/*首字與右邊的距離*/
line-height: 100%;/*表示首字放大的行高*/
}
.demo{line-height: 180%;/*表示段落其他小字要放大的行高*/
text-align:justify;}
其中要放大的首字font-size大小可自行調整,行高也可自行設定至合適高度!
用法: 在該文章段落上加入<p class="demo" id="fp">,則該段首字即可呈現放大效果!
方法二:更多字(標定範圍內的字2個字以上)放大
CSS設定如下:
#Division span{
font-size:400%; /*首字大小*/
color: blue;
float: left; /*首字下沉*/
padding-right: 1%; /*與右邊間隔*/
font-weight: bold; /*粗體字*/
font-family: sans-serif;
line-height: 100%; }
#Division {line-height: 150%;text-align:justify;}
用法: 在該文章段落上加入<p id="Division">,欲放大文字用<span>欲放大文字</span>
標示(包起來),這幾個字就會呈現放大效果!範例DEMO效果如下:
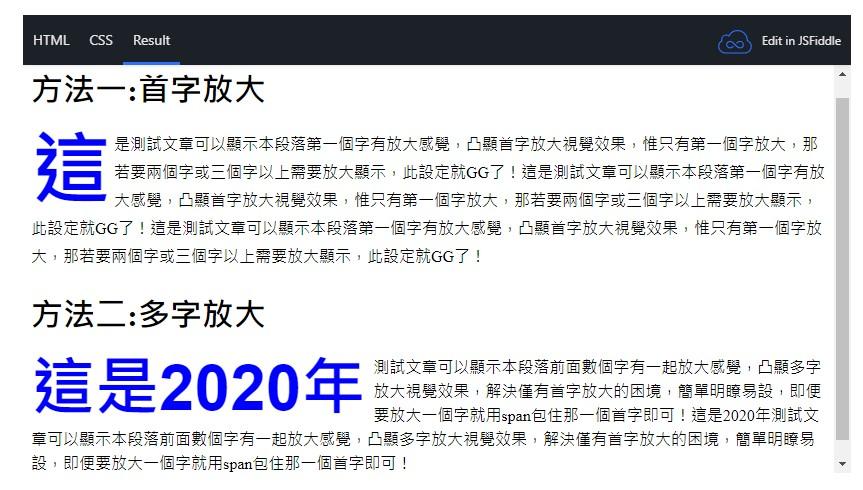
方法一:首字放大
這是測試文章可以顯示本段落第一個字有放大感覺,凸顯首字放大視覺效果,惟只有第一個字放大,那若要兩個字或三個字以上需要放大顯示,此設定就GG了!這是測試文章可以顯示本段落第一個字有放大感覺,凸顯首字放大視覺效果,惟只有第一個字放大,那若要兩個字或三個字以上需要放大顯示,此設定就GG了!這是測試文章可以顯示本段落第一個字有放大感覺,凸顯首字放大視覺效果,惟只有第一個字放大,那若要兩個字或三個字以上需要放大顯示,此設定就GG了!
方法二:多字放大
這是2020年測試文章可以顯示本段落前面數個字有一起放大感覺,凸顯多字放大視覺效果,解決僅有首字放大的困境,簡單明瞭易設,即便要放大一個字就用span包住那一個首字即可!這是2020年測試文章可以顯示本段落前面數個字有一起放大感覺,凸顯多字放大視覺效果,解決僅有首字放大的困境,簡單明瞭易設,即便要放大一個字就用span包住那一個首字即可!
←左邊按鈕線上效果呈現,可自行更改CSS字體或行高百分比例,並執行RUN後看到立即效果!